How to create custom background for InfoWindow on Google Maps V2 for Android
Here is short tutorial how to create custom background for InfoWindow (balloon) on Google Maps V2 for Android.
As you can see the InfoWindowAdapter have two methods : getInfoWindow() and getInfoContents().
To use default background for InfoWindows you need use getInfoContents().
And if you want to use custom background for InfoWindows you need use getInfoWindow().
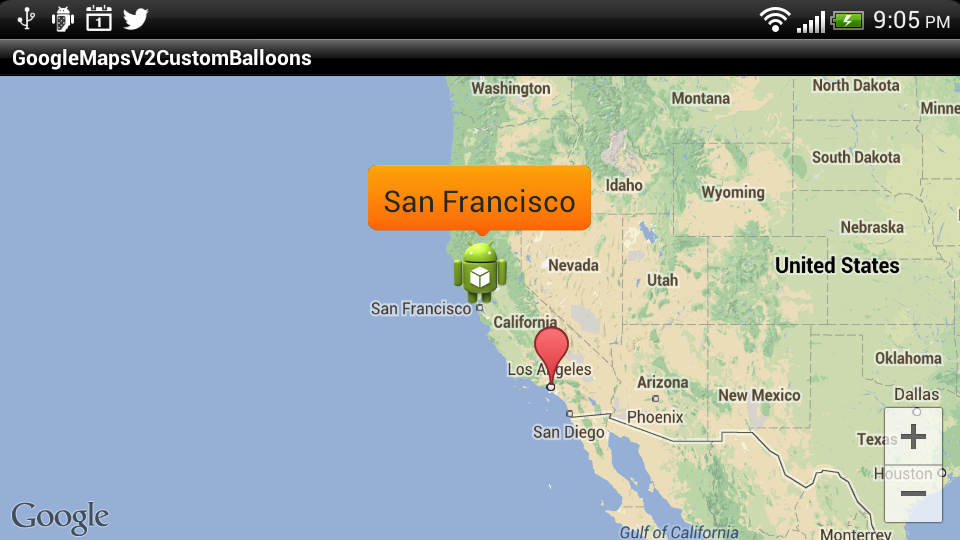
Lets see screenshot below:

The source code of InfoWindowAdapter is here:
package com.hrupin.sample.googlemapsv2customballoons;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.google.android.gms.maps.GoogleMap.InfoWindowAdapter;
import com.google.android.gms.maps.model.Marker;
public class BalloonAdapter implements InfoWindowAdapter {
LayoutInflater inflater = null;
private TextView textViewTitle;
public BalloonAdapter(LayoutInflater inflater) {
this.inflater = inflater;
}
@Override
public View getInfoWindow(Marker marker) {
View v = inflater.inflate(R.layout.balloon, null);
if (marker != null) {
textViewTitle = (TextView) v.findViewById(R.id.textViewTitle);
textViewTitle.setText(marker.getTitle());
}
return (v);
}
@Override
public View getInfoContents(Marker marker) {
return (null);
}
}




7 Comments
Ganesh · 24 February, 2014 at 16:27
Nice post. saved my time..!!!
irish jack · 18 April, 2014 at 17:54
This is nice if your new infow covers the bubble
I want to make the infowindow semi transparent. When I make my custom infowindow transparent I still have a solid white layout behind it
How do I tone down the real background?
irish jack · 18 April, 2014 at 17:56
in the example above if the orange bg was set to alpha trasparent then the bg would be white gain when in fact what I want is to see the map behind!
varun · 13 August, 2016 at 19:10
where is your balloon.xml
Igor Khrupin · 4 September, 2016 at 20:31
https://github.com/ihrupin/samples/blob/master/android/GoogleMapsV2CustomBalloons/res/layout/balloon.xml
varun · 13 August, 2016 at 19:12
i tried same thing but its not giving rounded corners for infowindow.
varun · 13 August, 2016 at 19:19
just i run the code from github..its not giving rounded corners.