How to use custom Truetype font in Android UI or playing with TypeFaces
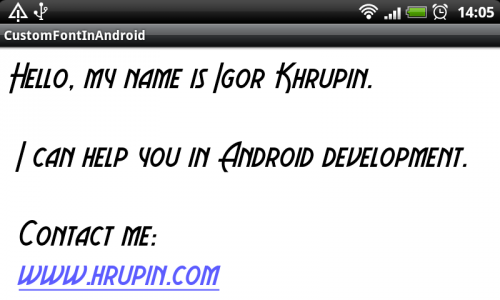
Here is the sample of usage:
Below you can download source code of this sample Android project

To use custom Truetype font in your Android UI you need.
1. Download *.TTF file with font.
2. put this file in assets project’s dir.
3. You need read this font from assets dir:
Typeface typeFace = Typeface.createFromAsset(context.getAssets(), "YOUR_FONT.ttf");4. set TypeFace for your UI element. In my case it is TextView.
textView.setTypeface(typeFace);Also it works for Button, EditText, etc.
Full source code of activity:
package com.hrupin.sample.customfont;
import android.app.Activity;
import android.content.Context;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.TextView;
public class CustomFontInAndroidActivity extends Activity {
private static Typeface typeFace = null;
private TextView textView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initTypeFace(this);
textView = (TextView) findViewById(R.id.text);
textView.setText("Hello, my name is Igor Khrupin.\n\n I can help you in Android development.\n\n Contact me:\n www.hrupin.com");
textView.setTypeface(typeFace);
}
public static void initTypeFace(Context context) {
if (typeFace == null) {
try {
typeFace = Typeface.createFromAsset(context.getAssets(), "AeroviasBrasilNF.ttf");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}Here you can download source code of this sample Android project.




0 Comments